

SEJ:ここ数日Googleのモバイルに関する記事が目につきましたので、スマホ(モバイル)、タブレットなどに関連する記事を書かせていただきましたが、今日は、RWDと専用サイトどちらがいいの?という点について、SEJの「4 SEO Benefits of Responsive Web Design」記事を基に考察してみました。
個人的にはフィーチャーフォン時代と違い、モバイルマーケティングの性質が大分変容したという印象を持っているのですが、具体的には公式サイトへの登録とか、QRコード経由のタッチポイントや友達紹介的なトラフィック誘導から、よりソーシャル上での共有によるトラフィックやオーガニックから流入比重が大きくなってきている点が今風な対策を練る点のポイントなりそうな気がしています。
SEJではSEO観点でいうとOneURL,One Webサイトという点でRWD(レスポンシブウェブデザイン)が絶対有利だといっています。別のドメイン(サブドメイン含む)での専用モバイルサイトについては、ゼロからホストのオーソリティを確立しなければならないからだそうです。一般的に別ドメインのモバイルサイトを後から作るとPCのランクに比べ低ランクに推移しているサイトが多いそうです。ただ、PCサイトランクが高ければ結果的に別URLの該当ページにリダイレクトにより誘導されるので、このあたりはそんなにSEJの記事で言うほどのことではないかと思います。
ただSEJの記事では専用サイトのメリットとして1点、モバイルに最適化されたスクロールがいらない画面が調整できることを指摘していますが、モバイルに最適化されたコンテンツついてはPCコンテンツをほぼそのまま再現するレスポンシブがいいのか、専用サイトで、若干砕いてコンテンツの内容も構成もオーダーメイドで最適化するのとどちらが直帰率などに関して優位かは手掛けるサービスや事業によりさまざまなのかもしれません。
とは言いつつも、日本でも3,000万人から4,000万人?近くもの利用者がTwitterやFacebook、LineなどのSNSを日々使っていると言われています。昔は、RAM(RadicalActiveUser)、インフルエンサーという人々が口コミマーケティングでキーとされていたと思いますが、今風な観点ですとLineなどの小さな友達や知り合いグループなどで情報を共有するようなミクロなシナプスのようなコミュニケーション伝達網も着々と整備されてきていると言えそうです。
スマホ依存症とまで言われて問題になりましたが、今や家庭では主婦がラップトップよりもタブレットで、外出先では誰もがスマホを眺めるようなご時世です。そうした今風のオーディエンスにとってはコンテンツは「もはや消費するものではなく、共有するモノ」という前提になっているのかもしれません。
ソーシャル上で話題となるようなネタを考えて、RAMやインフルエンサー、もしくはミクロな友達集団で火が付くと(炎上ではありません)結構なトラフィックがさまざまな相乗効果として誘導できる経験をした方も多いのではないしょうか?まさに近年では、ソーシャルシグナルを活用したキュレーションサービスやアプリやフィードリーダー経由の共有などSNSを取り巻くトラフィック誘導メカニズムが確立されつつあるといえるかもしれません。
そういう意味では、PCページとモバイルページとが異なるURLですと、マルチウィンドウをユーザーが多いであろう今日、RWDの方がオーガニック対策、ソーシャル対策含め同じコンテンツを体験してもらうという点で費用対的には優位だと言えそうです。
よくモバイルサイトというと、外出先で移動中に見たり、ちょっとした時間で見るものだから要点を適度にまとめてとか..という工夫を凝らすことが多いと思いますが、SEJの記事では、実はそうでなく、PCサイトと同じ情報量をスマホ上でも見たいと思っているとされています。これは、今風の人たちに言わせると「コンテンツとは共有するモノ」であってURLが異なるといろいろと不都合が発生するのでは?という観点でのお話のようです。通勤・通学途中にスマホでいいね!ボタンを押してリンクをタイムラインで共有し、あとでPCのタイムラインで見ようとした時などがそれにあたりますが、これはこれで、双方のUserAgentでリダイレクトすれば済むことだと個人的には思ったりもするのですが、PCのコンテンツ内容とモバイル内容の端折り具合が大分違うとちょっと不都合はでそうです。例えば、PCでは動画が掲載されているのにモバイルはないとかですね。(Googleでも動画コンテンツなどについては、Android,iOSでも同じ体験ができることについて、この点は指摘していたと思います)
提供する事業や、サービスなどによっては一概に言えませんが、今後将来を鑑みた今風の一般論としては、ソーシャルメディア上での使い勝手、オーガニック対応など考えるとレスポンシブデザインの方が投資が無駄にならなそうです。また、モバイル専用サイトを構築するということは、少なからずその趣旨としてPCサイトの原稿をリライトしたり、画像を若干加工したりと2重運用の手間が掛かるわけです。将来的な外的環境の方向、内部的には2重運用工数という観点で、個人的にはレスポンシブサイトに軍配かなと考察させていただきました。
一方で、専用サイトを作り、運用する同じコストを掛けるのであれば、アプリなども検討した方がUX的な観点と集めたトラフィックの囲い込みという観点でROIが高いようにも思います。動画などの素材などを作成・活用する時も(さすがにSWFやFLVはないとは思いますが)マルチOS・マルチデバイス上で再生可能なコーデックを検討するなどしつつRWDで実装というのが今風だと言えそうですね。

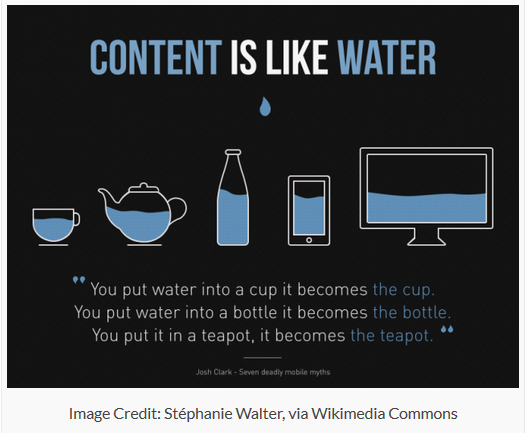
「CONTENT IS LIKE WATER(コンテンツを水のように..)」
水をカップに注ぐと水はカップの形に..
水をボトルにそそぐと水はボトルの形に..
ティーポットに注ぐと、水はティーポットに..
これは、おもしろい例えですが、今後のWebサイトの設計は「コンテンツが水のように..」なれる設計がいいのかもしれません。
ここでいうコンテンツとは何も文字だけでなく、動画や地図、3Dデータすべてを含むものとして考えるといいでしょう。
さて皆様のご担当サイトはどのような方針でしょうか?
モバイル対応という観点でさまざまな業種、サービス種別ごとのケーススタディなどは今後参考になりそうですね。
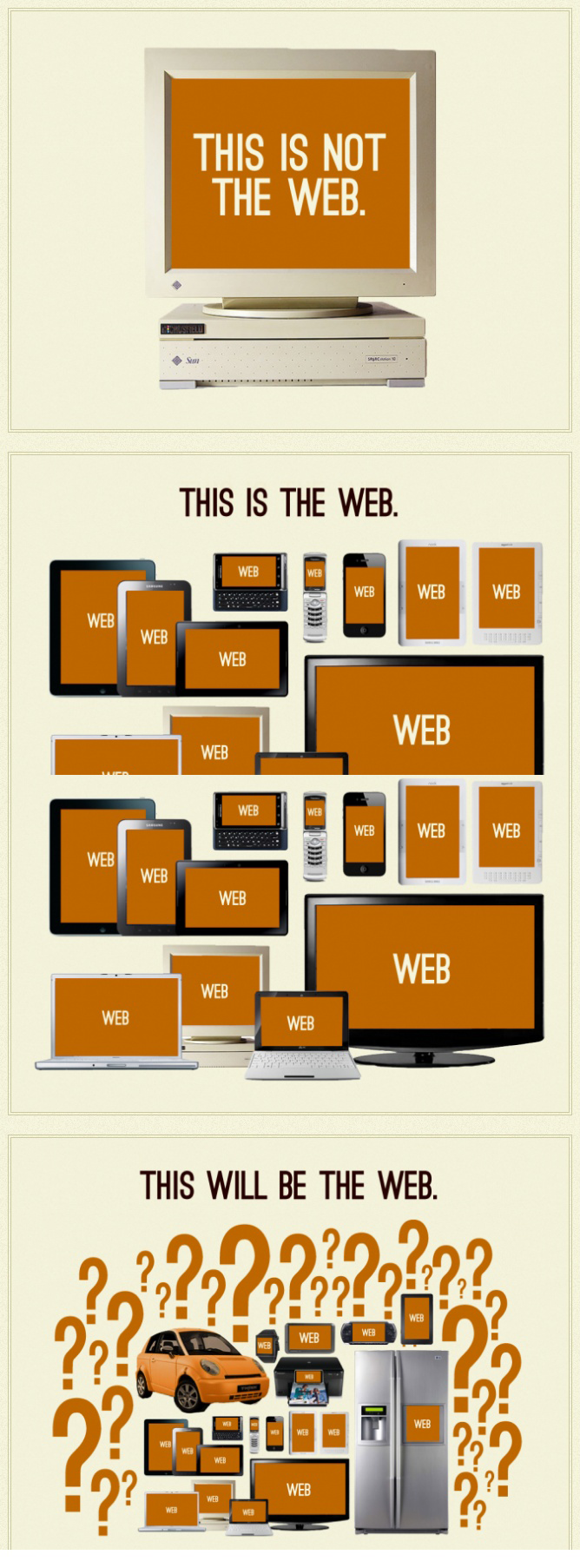
最後にRWBと専用サイトの構築で迷ったときにイメージすると助かりそうなインフォグラフがありましたので、こちらも掲載させていただきました。

2014/03/17
記事をご覧になっていただいたanonymousさんよりご指摘いただき「レスポンシブル」→「レスポンシブ」に修正させていただきました。
こちらご迷惑おかけいたしました。ご指摘いただきありがとうございます。
 最適な情報設計を行うことでユーザーにも検索エンジンにもやさしいサイトになる...
最適な情報設計を行うことでユーザーにも検索エンジンにもやさしいサイトになる...
 2014SEOランキングファクターまとめ:SearchMetrics(参考)...
2014SEOランキングファクターまとめ:SearchMetrics(参考)...
 SEO順位変動?!参考になる初動報告のフォーマット例...
SEO順位変動?!参考になる初動報告のフォーマット例...
 マット・カッツさん長期休暇・うらやましい。。...
マット・カッツさん長期休暇・うらやましい。。...
 月額固定課金の外部リンク施策付きSEO営業電話に注意せよ...
月額固定課金の外部リンク施策付きSEO営業電話に注意せよ...