

こんにちは。ネズミ小僧二号です。
本日、Gooleのウェブマスター向け公式ブログにて、「PageSpeed Insights」の見直し及びモバイルでの操作性に関する推奨事項が新たに追加されたアナウンスがありました。
修正項目と修正方法が併せて表記されるので、とても便利になりました。
こちらのツールでも十分に活用できるのですが、本日はサイトパフォーマンス測定ツール「Pingdom Full Page Test」をご紹介したいと思います。
「Pingdom Full Page Test」をブラウザで開き、対象URLを入力し、「Test Now」ボタンを押すだけです。

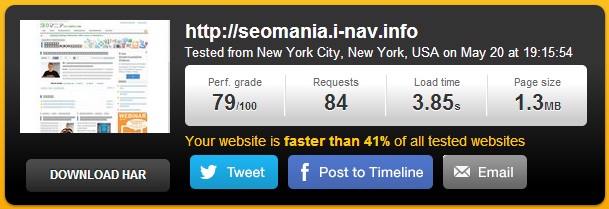
テストが終わると、グレード、リクエストファイル数、ロードタイム、ページサイズの数値が下図のように結果として表示されます。

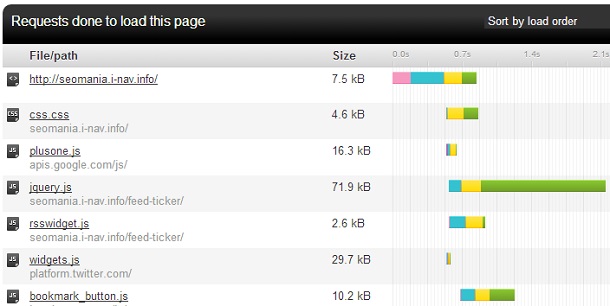
また、「Requests done to load this page」として、それぞれのファイル名称、サイズ、表示時間(通信時間)がチャートで表示されます。

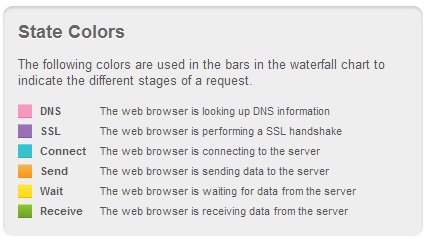
棒状のウォーターフォールチャートの色は、下記の通信ステージを表わしています。

このサイトパフォーマンスツールを使うことで、ページを表示する際にどのようなオブジェクトが存在しているのか、サイトを表示する際にパフォーマンスを損ねるボトルネックが存在していないかチェックすることができます。
もしファイルサイズが大きいなどのボトルネックが見つかった場合は、最適化することでサイトのパフォーマンスを向上することができます。
 最適な情報設計を行うことでユーザーにも検索エンジンにもやさしいサイトになる...
最適な情報設計を行うことでユーザーにも検索エンジンにもやさしいサイトになる...
 2014SEOランキングファクターまとめ:SearchMetrics(参考)...
2014SEOランキングファクターまとめ:SearchMetrics(参考)...
 SEO順位変動?!参考になる初動報告のフォーマット例...
SEO順位変動?!参考になる初動報告のフォーマット例...
 マット・カッツさん長期休暇・うらやましい。。...
マット・カッツさん長期休暇・うらやましい。。...
 月額固定課金の外部リンク施策付きSEO営業電話に注意せよ...
月額固定課金の外部リンク施策付きSEO営業電話に注意せよ...