

昨日はWallStreetJournalの記事でグーグルのデスクトップレベニューが減少に転じ、モバイルレベニューが急成長していることを紹介しましたが、数週間前から話題になっているSERPsの一部仕様変更について、ちょっと考察してみました。デスクトップのSERPsの変容ぶりばかりが注目されているようですが、モバイルを含めた今回の主な変更点を挙げてみますと..
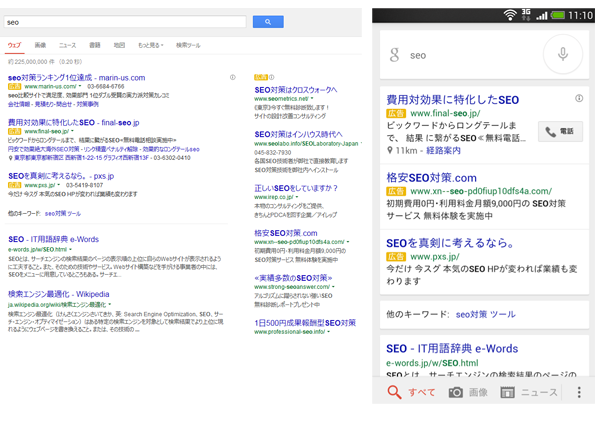
- タイトルのアンダーラインアトリビュートが消え、33文字前後で省略される
- adword(ListingAD)部に「広告」ファビコンが表示させる
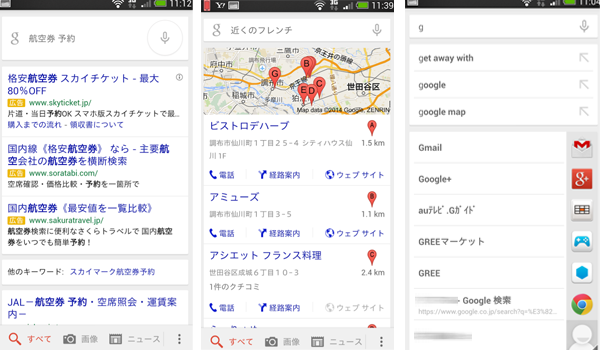
- 電話する、経路を見る、ウェブサイトを見る等のアプリファビコンが表示(スマホ・タブレット)
という感じでしょうか?
WSJの記事では、2015~2016年度にかけてグーグルのグローバルなレベニューは6割以上がモバイルからのトラフィックになるとされています。広告レベニューという観点ではデスクトップ、タブレット、スマートフォン等という3つのウィンドウにまたがったエンハンストスキームが大きな役割を果たしているとされていますが、今回の検索結果画面の仕様変更は、まさにこうした複数のデバイスウィンドウをまたがってコンバージョンするユーザー体験を最適化させるためのUX調整だといえるかもしれません。では詳しく考察してみます。
スマホやタブレットは、デスクトップとは違い、タッチパネルによるインターフェースです。ハイパーリンクと呼ばれているリンクの表示はアンダーラインの付いたリンクをマウスでクリックすることで引用先のページを閲覧できるというものでした。つまり初期のデスクトップ上のブラウザMosaicやMozillaなどでマウスを使って操作することが前提でした。コマンドラインを打ってパソコンを操作しなければならなかった当時からするとマウスを使ったGUIは画期的だったとは言えますね。でもスマホやタブレットなどのタッチパネルでは、今までのテキストリンクではちょっとタップしにくいと思いませんか?今回の変更を細かくみてみると、SERPsタイトル文字のline-heightも大きめにとられるようになっていることに気付いた人もいると思います。Windows8などもタッチインターフェースを意識したUXが実装されていますが、こうした点からもタブレットやモバイルを意識していると言えると思います。次になぜ33文字前後で省略か?についてですが、これはスマホの表示幅に合わせてタイトルを2行に収めようという狙いがありそうです。タイトルタグが長くなりがちなニュース系サイトのサープスを見てみると、スマホの解像度で2行表示となると標準フォント設定でだいたい33文字が限界なのが分かります。マルチウィンドウで検索されるユーザー体験において一つのソースを如何に統合して明示するかというトライアルの表れと言えるかもしれません。今現在、デスクトップとスマホのページランクアルゴリズムはフィーチャーフォン時代とは違って別モノとはしていないと確か言っていたと思いますが、将来的にはオケージョンメトリックな観点も加味すると若干の違いは出てくるのかもしれません。もしくはGoogle+などによりそもそもアルゴリズムを分けるべきという問題ではなく、セマンティックな文脈でウィンドウ、場面状況によりSERPsによりサジェスションされる内容が変容するという感じが近いかもしれません。GoolgeNowなどを見るとこの辺面白そうです。

今までのデスクトップとモバイル検索結果について個人的には微妙にリスティング枠などが違い、エンハンストキャンペーンなどで効率的にトラッキングすることを考えると、パイプライン上非効率な点があったと言えるかもしれないです。今回の変更で視認性のよい「広告」ラベルを明示しUIを統一することで、そこをタップもしくはクリックすることで得ることができる体験(エンゲージメント)をある種保証しようという設計なのかもしれません。Google+もそうですが、ある意味広告出稿においては、一般のブログなどと違い、出向にあたってのサイトや広告内容の審査や、中長期的な視点でアカウントスコアなどにより広告レレバンシーが悪いものは高い単価を払っても上位表示されないわけです。現時点でオンラインマーケティングにおいてコンバージョンという観点での意図タイプは、トランザクショナルな意図が主流だと思いますので、インフォメーショナルな意図で調べものをしたい人とトランザクショナル意図で今すぐ取引したい人によってよりUX上、よい体験ができるUI設計になったと言えるのではないでしょうか?
この設計思想は、なにも「広告」ファビコンに限ったことでなく、例えば、スマホの場合の電話を掛ける、経路案内する、ウェブサイトをみる、アプリを起動する、アプリのタイムラインの○○を見る、端末内の電話帳やキャッシュされたデータから○○を提示するという機能ファビコンにも踏襲されていると言えます。

グーグルはAndoroid上のアプリの内部やキャッシュされているデータもインデックスしようとしていますが、上図の右画面を見てもらうと、キーワードサジェストとは別にしたからアプリや端末にキャッシュされた情報からのサジェストが伸びてくるのが分かります。例えば、Twitterなどでキャッシュされたタイムラインの情報などが出てくるのですが、それをタップするとTwitterアプリが起動し街頭タイムラインやアカウントがTwitterアプリ上で表示される形になります。今グーグルはGoogleNowなども含めこうしたUXのトライアルや実装についていろいろと試行錯誤しているようです。今後ウェアラブルや音声等による対話型検索などのトラフィックも増えることを予想すると「マット・カッツビデオでいっていた、Descriptionやコンテキストなどいろいろあるのですが..」という部分のオプティマイズ動向などもウォッチすると面白そうです。
ちょうどウェブが誕生して25周年が祝われていますが、「四面楚歌のウェブよ、誕生25周年おめでとう(動画)」記事もあるように、デスクトップとブラウザから閲覧するものであったウェブの利用のされかたが誕生から25周年たって大分変容したと各方面で批評されているようです。またWSJなどの記事などによるグーグルのデバイス収益構造の変容などのディスクローズ等、まさにウェブ誕生25周年というこのタイミングで検索結果UXを微調整したのは、そのメッセージから言ってグーグルらいしいと言えるかもしれません。
 最適な情報設計を行うことでユーザーにも検索エンジンにもやさしいサイトになる...
最適な情報設計を行うことでユーザーにも検索エンジンにもやさしいサイトになる...
 2014SEOランキングファクターまとめ:SearchMetrics(参考)...
2014SEOランキングファクターまとめ:SearchMetrics(参考)...
 SEO順位変動?!参考になる初動報告のフォーマット例...
SEO順位変動?!参考になる初動報告のフォーマット例...
 マット・カッツさん長期休暇・うらやましい。。...
マット・カッツさん長期休暇・うらやましい。。...
 月額固定課金の外部リンク施策付きSEO営業電話に注意せよ...
月額固定課金の外部リンク施策付きSEO営業電話に注意せよ...